![[Gather.town]ユーザー名からユーザーIDを取得する](https://devio2023-media.developers.io/wp-content/uploads/2021/02/gather-logo-1200x630-1.png)
[Gather.town]ユーザー名からユーザーIDを取得する
2023.01.23
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
- t_o_dと申します。
- 円滑なリモートコミュニケーションの促進の一環としてGather.townを利用しています。
- Gather.townは基本機能以外の仕掛けが沢山ありますが、その中の1つがブラウザコンソールで扱えるSocket APIの存在です。
- 「現在位置の取得」や「参加者情報の取得」など豊富に存在しており、それらを適切に組み合わせることで色々な操作を行うことが可能です。
- 今回はその中からユーザー名からユーザーIDを取得する方法を記録いたします。
結果
- 以下の内容の7行目を任意の存在する名前に修正して、Chromeコンソール画面に入力して実行するだけで、ユーザーIDを取得することができます。
- ※実行には権限が必要です。
const getIdFromName = (name) => {
const result = Object.entries(game.players).find(([k,v]) => v.name === name)
if(!result) return ''
return result[0]
}
// 例 : getIdFromName('ユーザー名')
const userId = getIdFromName('tod')
console.log(userId)
- 実行後、存在しない名前を指定したらIDが取得されないことも確認します。
内容
- 上記のスクリプトは以下のGather.townで用意されているSocket APIを利用しています。
- game.players : 参加している人のプレイヤーオブジェクト
- つまり参加者のオブジェクト情報を取得して、その中のname値で検索してidを出力するというスクリプトとなっております。
補足
- 他の操作の情報はこちらのサイトから確認できます。
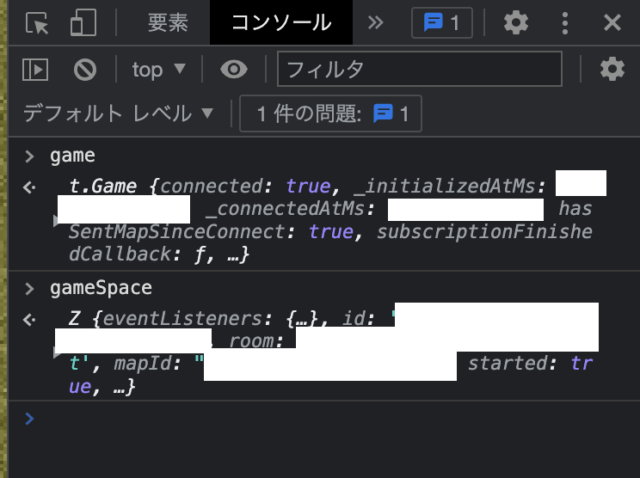
- より詳細な情報を知るためには、以下のようにコンソール画面で「game」「gameSpace」を入力して実行すれば確認できます。

まとめ
- こうした基本機能以外に提供されているものを利用してより良いリモートコミュニケーションの促進につながると実感しました。
- 今回扱った機能以外にも豊富なメソッドやプロパティがあるので、適切に組み合わせて節度ある利用を行おうと思います。
参考
アノテーション株式会社について
アノテーション株式会社は、クラスメソッド社のグループ企業として「オペレーション・エクセレンス」を担える企業を目指してチャレンジを続けています。「らしく働く、らしく生きる」のスローガンを掲げ、様々な背景をもつ多様なメンバーが自由度の高い働き方を通してお客様へサービスを提供し続けてきました。現在当社では一緒に会社を盛り上げていただけるメンバーを募集中です。少しでもご興味あれば、アノテーション株式会社WEBサイトをご覧ください。








